Headless Checkout: A Seamless Payment Journey, Fully Aligned with Your Brand


In a world where customer experience is a key differentiator, why settle for a generic checkout?
Branding has become a strategic pillar for standing out and attracting the right customers in a highly competitive e-commerce landscape. Every touchpoint should reflect the brand’s identity — including the moment of payment. Yet, this is often where the experience breaks: a generic interface, a disjointed flow, and a jarring disruption in the customer journey.
The real question for technical and payment leaders is no longer “How do we accept payments?” but “How do we accept payments without compromising the brand experience?”
Headless Checkout gives merchants almost complete control over customizing the payment experience — without sacrificing security or performance — meeting today’s expectations for agility and flexibility.
From a technical standpoint, Headless Checkout refers to a decoupled architecture, where the backend payment processing and frontend user interface are separated.
It’s called “headless” because the "head" of the experience — the user interface — is built and customized by the front-end team (typically via SDK or APIs), while the payment engine runs in the background, securely and invisibly for the user.
This setup allows merchants to fully control the look, feel, and behavior of the payment page, while outsourcing the complexity (security, compliance, etc.) to a trusted payment provider.
Though this type of integration requires more advanced development, the payoff is huge: merchants can build a payment interface that perfectly reflects their brand, optimize each step of the customer journey, and support frictionless access to relevant payment methods.
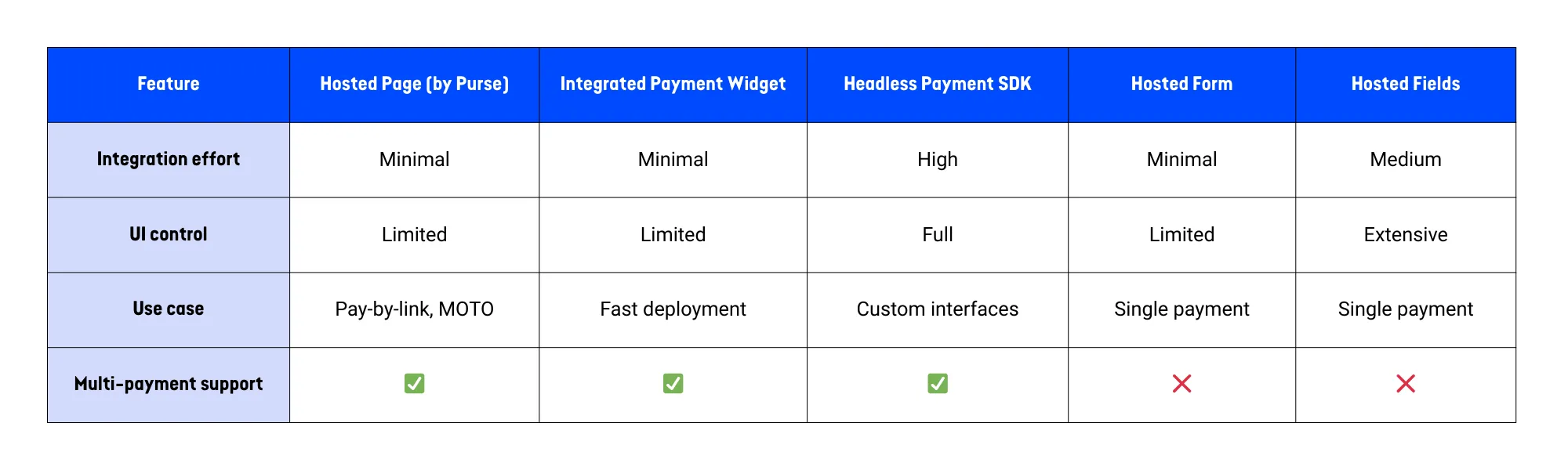
Headless Checkout is particularly well-suited for digital-savvy brands looking to go beyond "drop-in" modules that offer limited flexibility on payment pages.
What Are the Concrete Benefits of Headless Checkout?
Choosing a headless architecture for payments is both a technological and strategic decision. Here are the key advantages:
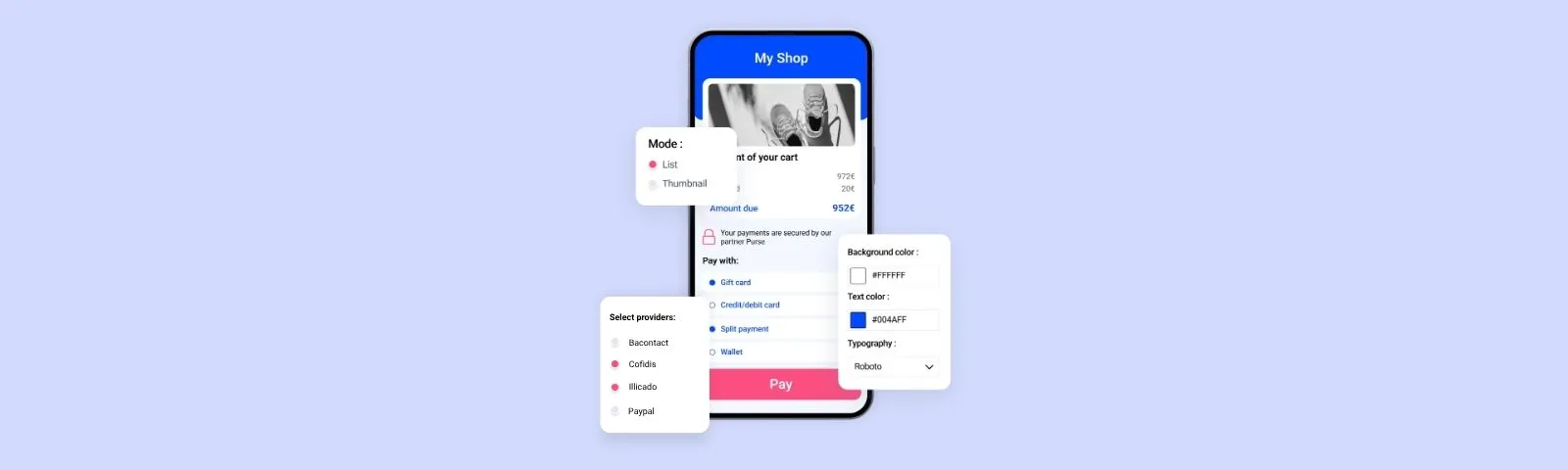
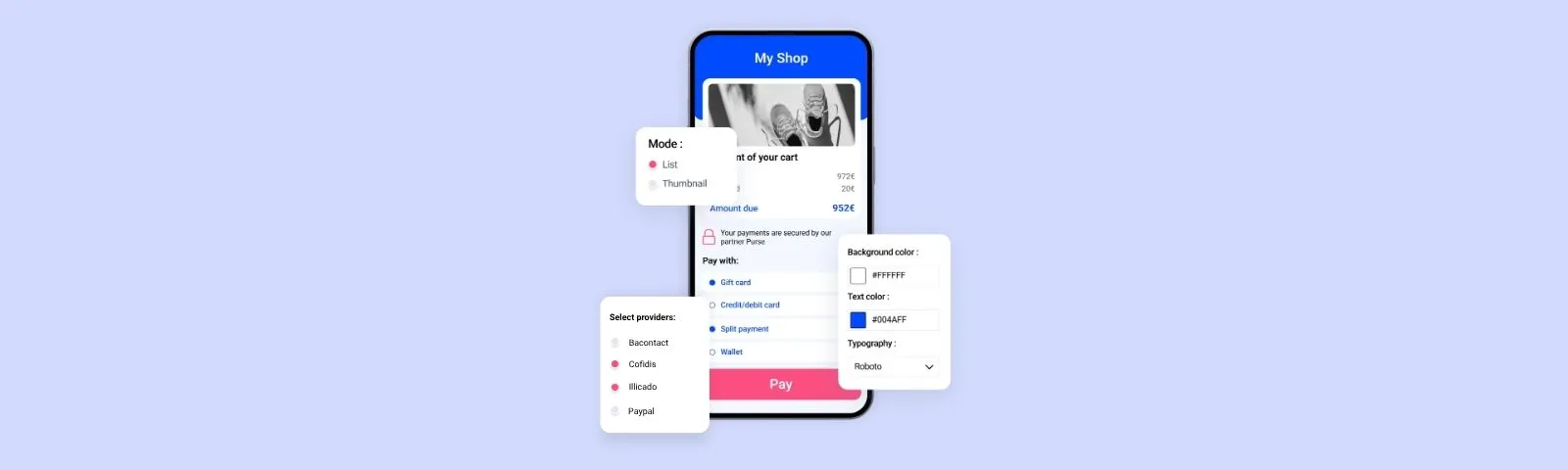
With Headless Checkout, you can design a user interface that matches your brand guidelines to a tee. From fonts and colors to layout and behavior, every element can be tailored to create a payment experience that’s 100% on-brand.
The goal? Maintain continuity between the shopping journey and payment — for a seamless end-to-end experience.
With the majority of transactions now taking place on mobile or within native apps, rigid checkout solutions can hurt conversion. With Headless Checkout, you retain control over the entire checkout process (excluding mandatory 3D Secure authentication). This device-agnostic solution adapts naturally across environments — desktop, mobile, or in-app — delivering a smooth, consistent experience everywhere.
Instead of adding a detached payment block, Headless Checkout lets you embed the payment logic directly into your existing front-end components. You can call the right functions at the right time, inject contextual data, and manage the display logic — all while preserving user trust and reducing cart abandonment.
The underlying payment infrastructure remains the responsibility of your provider. As a payment orchestrator, Purse handles transaction security in full compliance with international standards like PCI DSS. No payment data ever passes through your website. You remain in control of the customer experience, while we handle the technical heavy lifting.
Just like with our other solutions, Headless Checkout also benefits from payment orchestration capabilities: access to multiple payment methods, multi-PSP strategy, dynamic routing, fallback logic, A/B testing, and more.
While the impact of this integration is technical, the resulting benefits are strategic and long-term.

Here are our best practices for integrating Purse’s Headless Checkout SDK into your e-commerce architecture:
With support from the Purse team, integrate Headless Checkout in a staging environment, test all payment methods and use cases relevant to your business — then launch your production rollout. Bravo!
Once live, closely monitor your KPIs to measure performance and make quick adjustments as needed to optimize results and keep improving the payment experience.
Headless Checkout empowers merchants to bring their vision of an ideal checkout experience to life. The front-end experience remains fully owned by the merchant, while the back-end complexity is managed by the payment provider.
Thinking about upgrading your checkout experience?
At Purse, we collaborate with both technical and business teams to build custom solutions that align with your operational challenges and brand identity.